Microsoft has releases Visual Studio 2019 version 16.1
Microsoft has now released a new update for Visual Studio 2019. Let see what news we are and if there are improvements for Xamarin (Yes, there are…Yes!!!!)

Microsoft has now released a new update for Visual Studio 2019. Let see what news we are and if there are improvements for Xamarin (Yes, there are…Yes!!!!)

Xamarin.Forms 4.0 is finally out. Let’s see what are the new features and if there are performance improvements. Ready to find out?

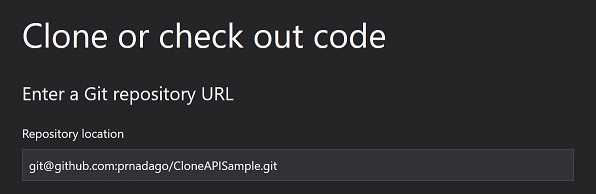
If you are using the Syncfusion library together with Xamarin.Forms > 3.4 you should definitely continue to read. Since the new release of Xamarin.Form 3.5, if you try to use the Syncfusion Listview (SfListView) in Release mode on Android, your app will crash. In this moment there are two things that you can do: Use […]

Basically all the apps use a Listview to show one or more list of items.\nSometimes you want to change the appearance of your items according to some parameter (for example inside the same page, sometimes you want to show partial forms, other times completed forms and so on).\n\nLet’s see how easily you can achieve this in Xamarin.

Finally a new version of Visual Studio is here and it seems great.\n\nAs usual let’s see the release note from the Visual Studio website.

Today Microsoft has released a new version of Visual Studio to add support for Xcode 9.2 This is a FUNDAMENTAL update for Visual Studio and Xamarin as with the old version you cannot compile code for Apple (you can read the?article here). Let’s see now the complete Release notes: VS 15.6 does not respect the […]

UPDATE 4/4/2018: Microsoft has released the version 15.6.5 for Visual Studio that adds support for XCode 9.3. You can read more here. The current Xamarin tool for Visual Studio 15.6.4 is not compatible yet with Xcode 9.3 so if you update Xcode to this version, you will not be able to compile your iOS projects […]

In this tutorial I show you how to create a UrhoSharp project using Xamarin.Forms. This UrhoSharp project will run on Android, iOS and UWP.

If you create a button on Android and write its text in lowercase (“my text”), when you launch the app, you can see that the text is all uppercase (“MY TEXT”).\n\nThis is not a bug but the standard style for Android.\n\nSometimes we prefer to have our text in lowercase so here I’ll show you different methods to do it…

Microsoft has released the version 15.6.3 of Visual Studio and it contains several fixes some of them for Xamarin.\n\nLet see the release notes