Xamarin.Forms 4.6 is out. Download it now!
There are new great features in the new Xamarin.Forms and one extremely important reason why you should use it. Discover here why.

There are new great features in the new Xamarin.Forms and one extremely important reason why you should use it. Discover here why.

In this tutorial I’ll show you how to improve the performance of your apps for android and iOS using the Compile Bindings on Xamarin.Forms.

If you are using ListViews in your projects, you must read this and replace them with CollectionViews. They you can thank me later!

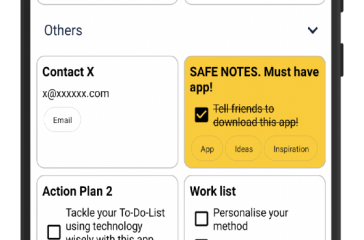
With Xamarin Forms it’s definitely possible to create great apps for Android, iOS and Windows: Safe Notes is clearly an example.

MTAdmob is now Open Source. Discover how it works or imporve it adding a pull request with new features or bug fixes

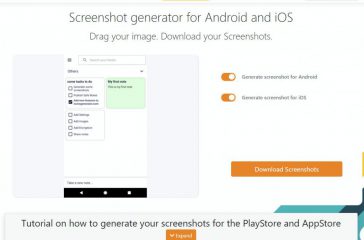
IconsGenerator adds a new tool: Screenshots Generator. You can now generate mockups for Android and iOS in just a moment. Don’t loose time, use this tool


Every good app needs to use a database. Let’s see how to create one easily and in a few seconds thanks to the free MTSql library.

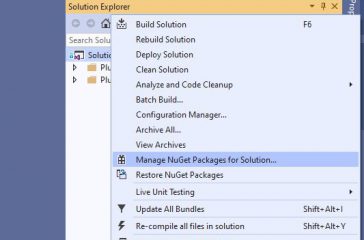
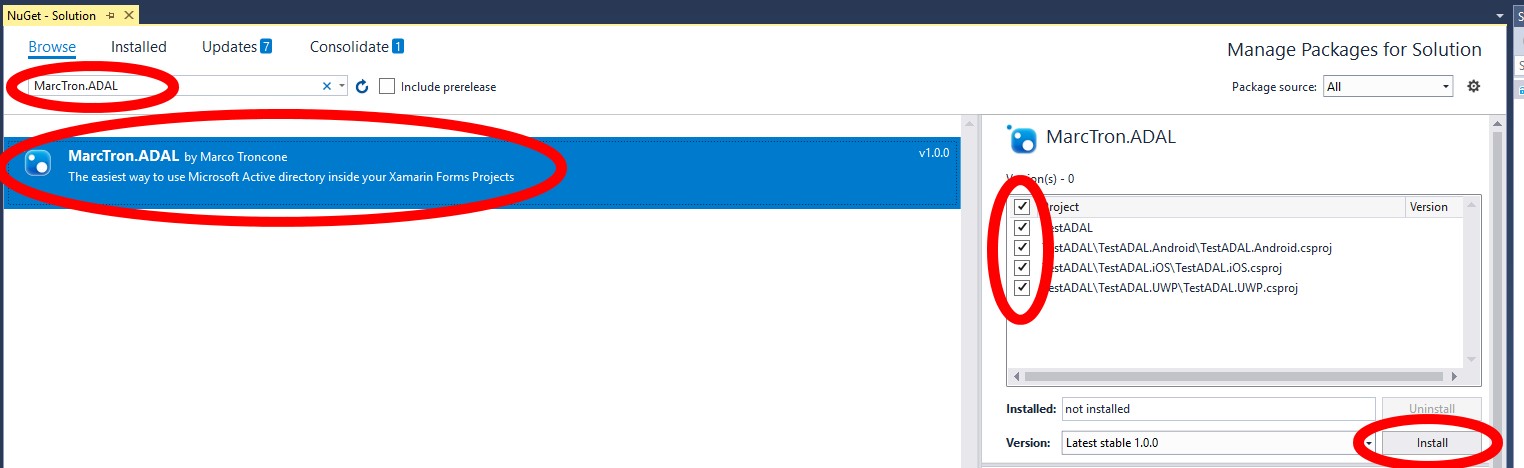
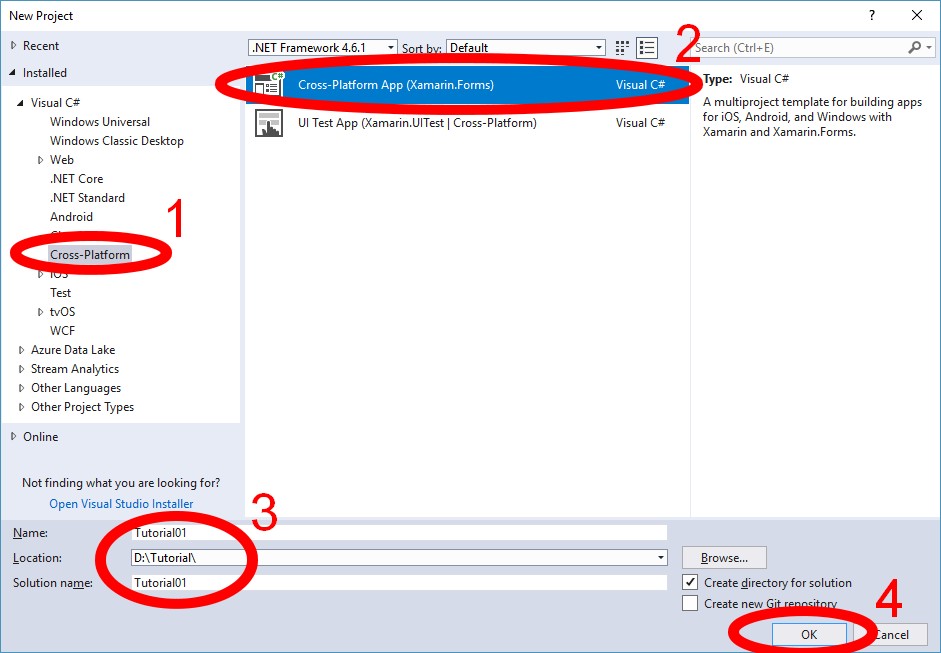
Many modern apps require a secure authentication for users and Azure Active Directory Authentication Library (ADAL) enables application developers to authenticate users to cloud or on-premises Active Directory (AD). Here I show two different ways to add ADAL to a Xamarin.Forms project.

You want to create a mobile multi platform app and you really like C#.\n\nXamarin is the perfect solution for you and if you don’t have any major experience with native mobile development, Xamarin.Forms is just a day-dream.