How to invert a boolean value in XAML with a IValueConverter
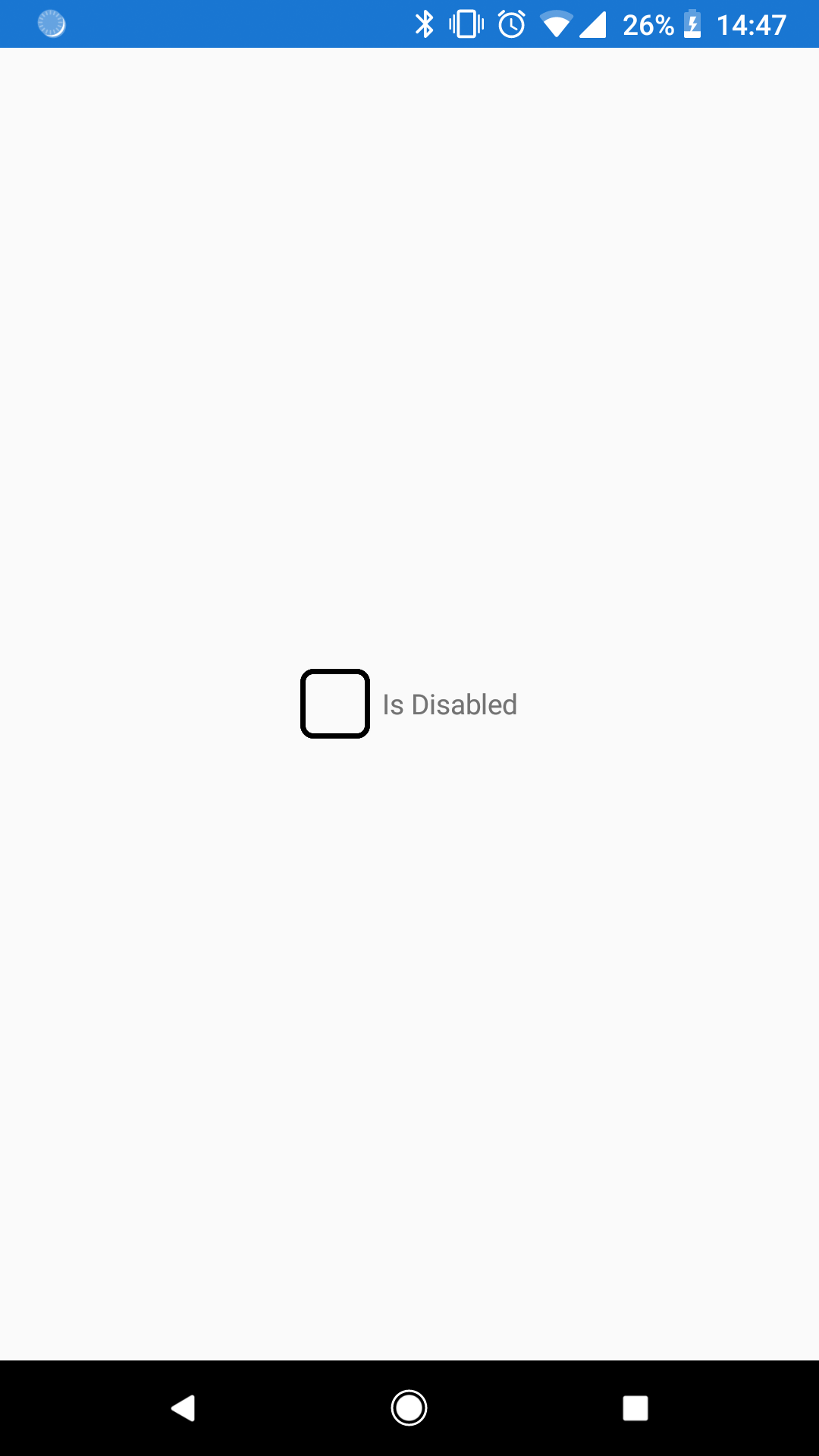
In this post we’ll how is possible to invert a boolean value in our XAML page using a Converter\n\nLet’s say that we have a Label that should be visible only if a boolean property is false.