Sqlite for Xamarin made easy
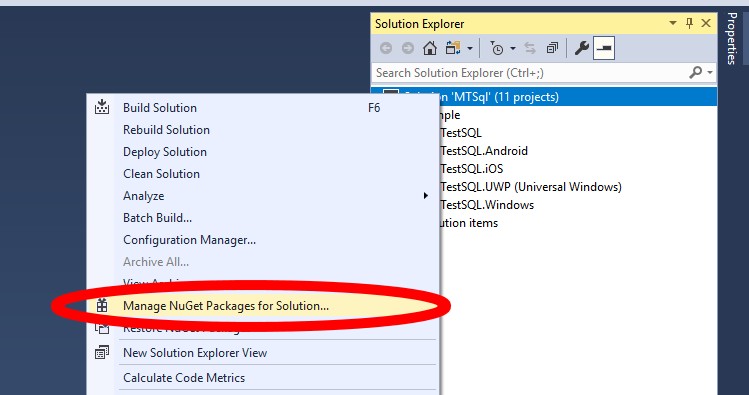
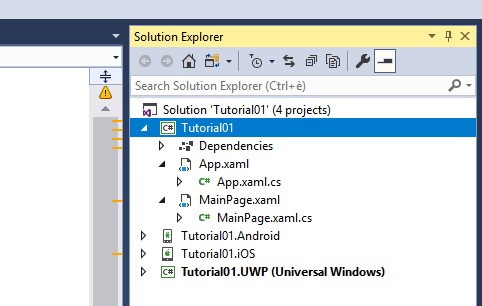
Let’s see how we can add a Sqlite database to your Xamarin projects in an incredibly easy way. To help you to speed up your Xamarin development, I?ve created a set of plugins, one of them is MTSQL. Thanks to this plugin you can add a Sqlite database with a single line of code. The […]