How to easily add a Sql database in Xamarin Forms
Every good app needs to use a database. Let’s see how to create one easily and in a few seconds thanks to the free MTSql library.

Every good app needs to use a database. Let’s see how to create one easily and in a few seconds thanks to the free MTSql library.

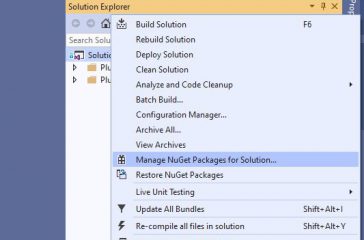
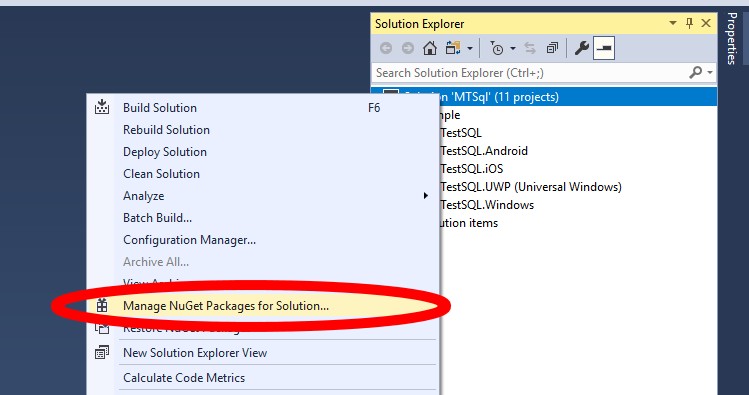
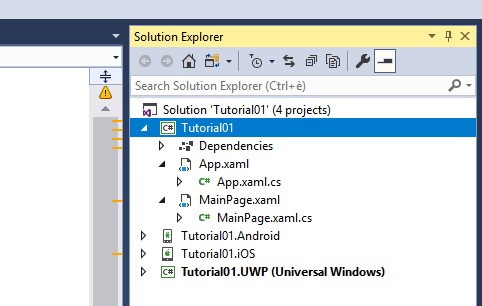
Let’s see how we can add a Sqlite database to your Xamarin projects in an incredibly easy way. To help you to speed up your Xamarin development, I?ve created a set of plugins, one of them is MTSQL. Thanks to this plugin you can add a Sqlite database with a single line of code. The […]

Xamarin.Forms is fantastic, you write your code once inside your PCL/.NetStandard project and it will run on many different platforms.\n\nHowever sometimes we need to access directly the native platform. To do so, we can use something called DependencyService.