How to solve the ‘Missing Info.plist value’ error for Xamarin iOS apps
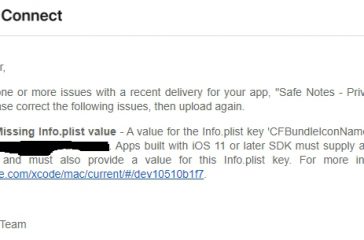
While trying to update the iOS version of my Safe Notes app, I got this error from Apple: ITMS-90713: Missing Info.plist value. Let’s see how to fix it.

While trying to update the iOS version of my Safe Notes app, I got this error from Apple: ITMS-90713: Missing Info.plist value. Let’s see how to fix it.

CollectionViews are one of the most used components available on Xamarin and they offer an incredible flexibility to show your data. But they have a big bug on iOS.

Tired on annoying cables? Then follow this guide to debug your apps over your WiFi

Discover how to add a FontAwesome icon to your Xamarin apps with this great utility.

Thanks to a new feature of Xamarin Forms, it’s now possible to add custom fonts to your apps, quickly and easily. Discover ow to do it in few seconds!

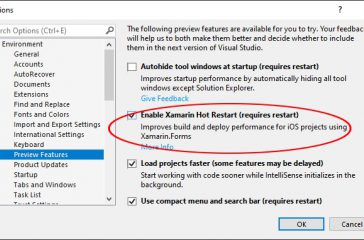
Discover how to run your Xamarin.Forms iOS apps on your Apple device without using a Mac. It’s easy and it’s fast! Try it right now

In this guide you’ll discover how to dramatically increase the performances and the start up times of your Xamarin. Forms apps for Android in just few minutes!

In this tutorial I’ll show you how to improve the performance of your apps for android and iOS using the Compile Bindings on Xamarin.Forms.

If you are using ListViews in your projects, you must read this and replace them with CollectionViews. They you can thank me later!

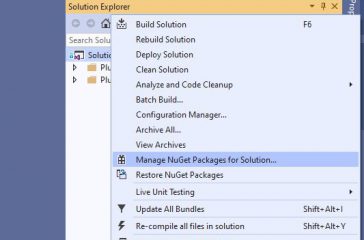
Every good app needs to use a database. Let’s see how to create one easily and in a few seconds thanks to the free MTSql library.